Фото на аву круглое

Профиль труба круглая 2м (12х1мм)
Компания «LEDcraft» строит удобное сотрудничество с новыми покупателями и постоянными клиентами. Для интернет пользователей доступен новый бесплатный сервис «Обратный звонок». Мы обязательно перезвоним вам в любую точку России. Воспользоваться сервисом вы можете в любой ситуации: у вас возник к нам вопрос или вы просто не смогли до нас дозвониться, ограничены во времени или бюджете на междугородные переговоры.








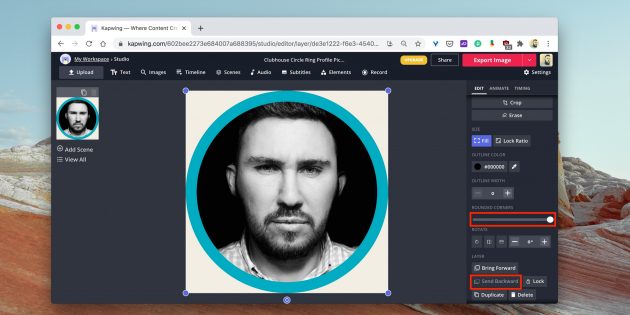
В комнатах Clubhouse отображаются только аватары и имена участников — эдакая матрица одинаковых улыбающихся лиц. Возможно, вы замечали у некоторых пользователей круглые юзерпики, которые выделяются на фоне остальных. Нет, это не сбой матрицы.
- Создай фотографию в виде круга
- PhotoAiD разработал простой в использовании инструмент для обрезки круглого фото.
- Нажимая на кнопку, вы подтверждаете Согласие на обработку персональных данных.
- Первое, что вы делаете, когда регистрируетесь на новом сайте или в соц. Круглые авы довольно популярны, на многих сайтах используется именно такая форма для профильной фотографии.
- Management
- Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные.
- Другие картинки: Картинки блокады рисунки. Картинки круизного лайнера.
- Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript.
- Снимки экрана
- Это приложение дает вам возможность создавать, печатать, отправлять по электронной почте или делиться идеальной круглой фотографией.
- Лучший выбор Новые Популярные.
- При заказе на сумму свыше руб. Подробности уточняйте у менеджера.










Для скругления уголков у элементов в CSS3 предназначено свойство border-radius , значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.




