Как сделать таблица в таблице в html

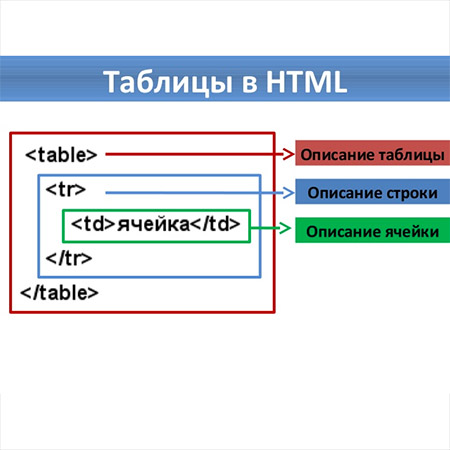
Создание таблицы в HTML
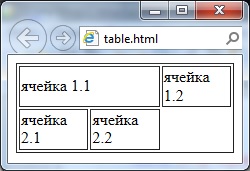
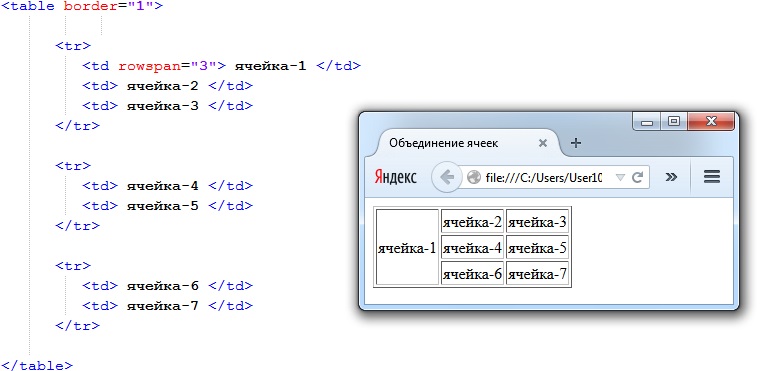
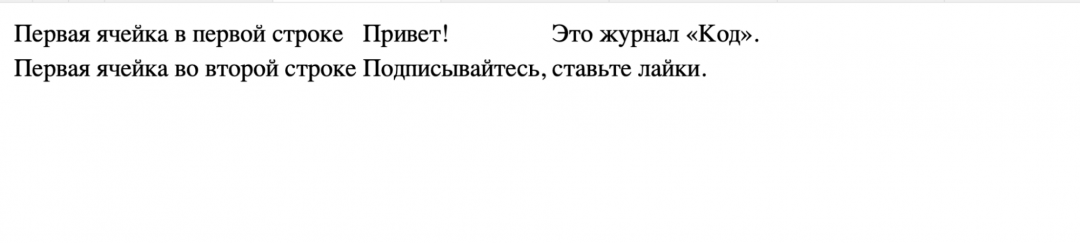
Таблица - набор данных, распределенных по строкам и ячейкам. В большинстве ячеек размещаются табличные данные, остальные содержат заголовки для строк и столбцов, описывающие содержимое. В HTML есть возможность создания вложенных таблиц, то есть таких таблиц, которые расположены внутри других таблиц. Для примера, возьмём уже созданную ранее нами таблицу и поместим этот код во вторую ячейку второй строки:.








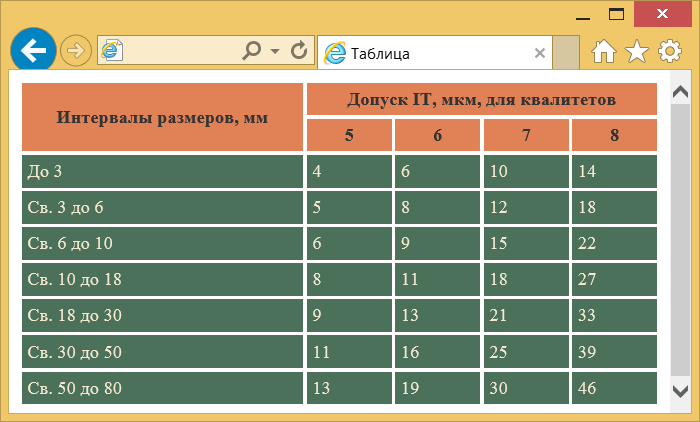
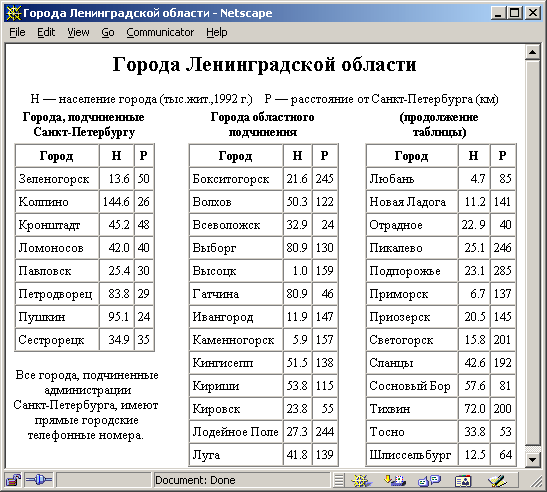
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Таблица должна содержать хотя бы одну ячейку пример 1.









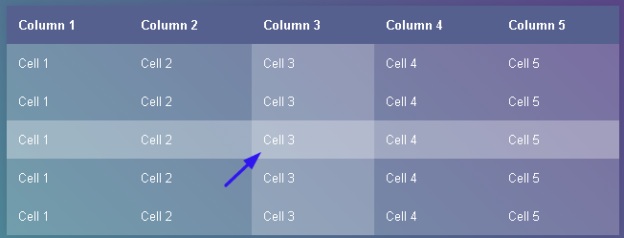
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Таблица должна содержать хотя бы одну ячейку. Стиль элемента при наведении на него курсора мыши определяется с помощью псевдокласса :hover , он через двоеточие добавляется к нужному селектору. Для изменения стиля строки таблицы, hover следует добавить к селектору TR , и задав желаемый цвет фона через свойство background. Для изменения прозрачности элемента в CSS3 предусмотрено свойство opacity , его значение может меняться от 0 до 1.