Как в css сделать выпадающее меню в

Выпадающее меню на CSS
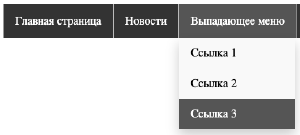
Редактор кода ». Создайте выпадающее меню, которое появляется, когда пользователь перемещает курсор мыши на элемент внутри панели навигации. Мы стилизовали навигационную панель и ссылки на навигационную панель с фоновым цветом, отступами и т. Он скрыт по умолчанию и будет отображаться при наведении курсора см. Примечание, установлено значение min-width px. Не стесняйтесь изменить это.















Этот код создаст выпадающий список с тремя опциями: "Option 1", "Option 2" и "Option 3". Каждая опция будет иметь значение, указанное в атрибуте value. В этом примере при выборе опции вызывается функция myFunction , которая выводит значение выбранной опции в консоль. Чтобы настроить внешний вид выпадающего списка, можно использовать CSS. Например, чтобы изменить цвет фона и цвет текста выбранных опций, можно добавить следующий код:. Aleksey 06 апреля
- Навигация по статье:
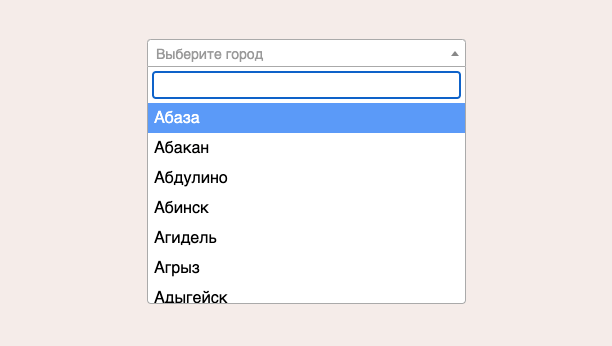
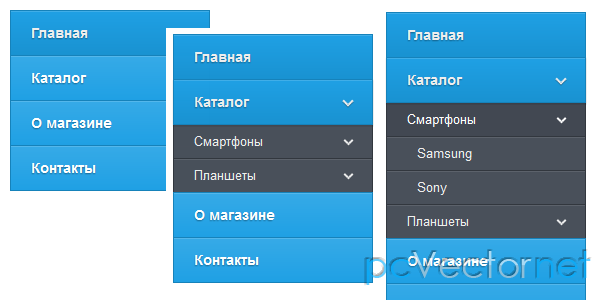
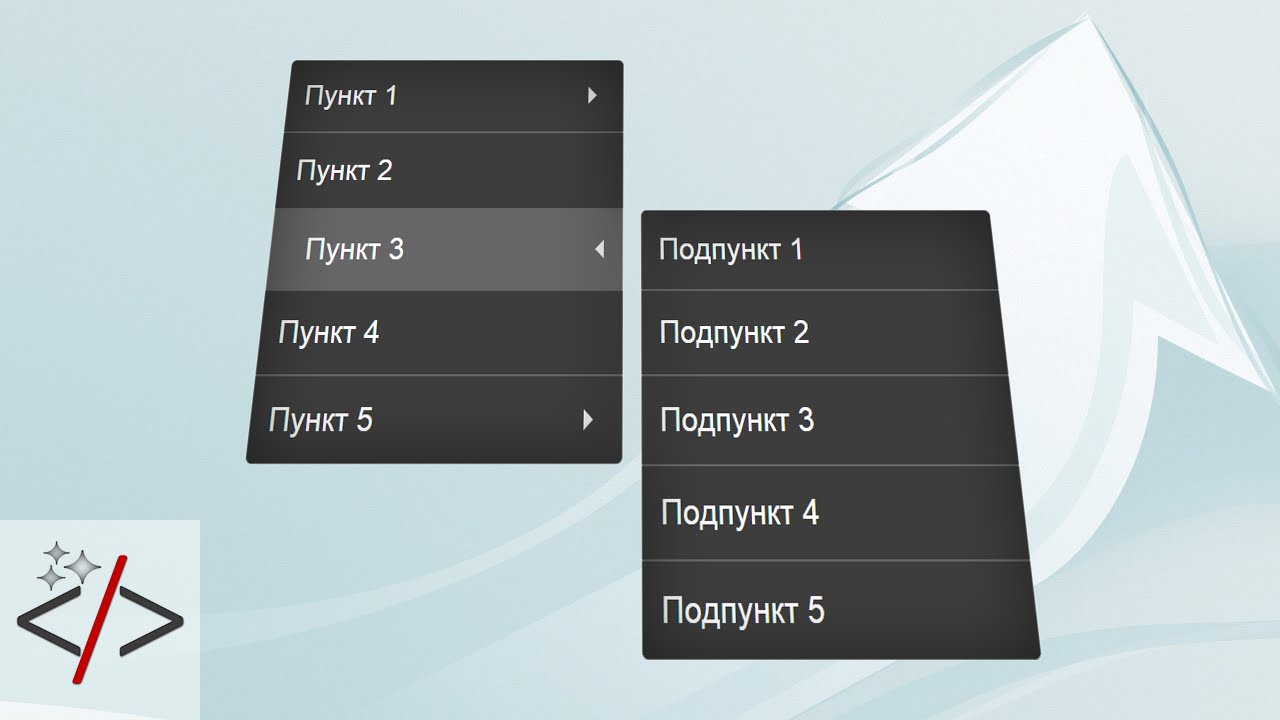
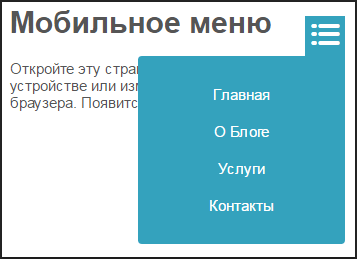
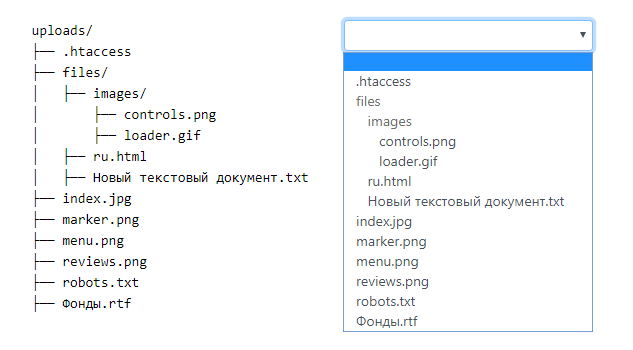
- Выпадающее меню - это переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка:. Он скрыт по умолчанию и будет отображаться при наведении курсора см.
- Все сервисы Хабра. Прописал класс, но ничего не поменялось.
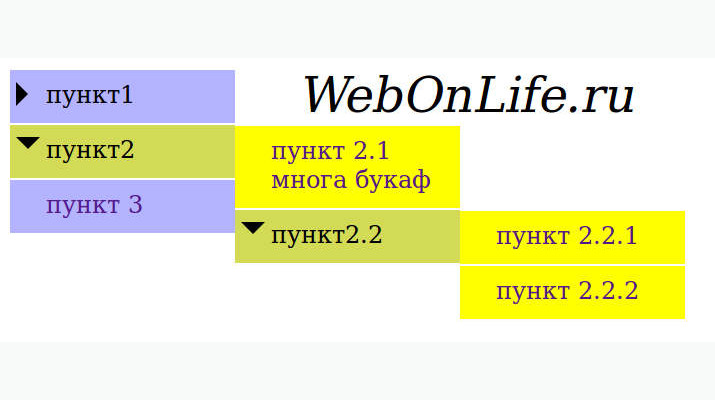
- В сегодняшней статье я хотел бы рассказать, как создать на CSS2. Для этого мы воспользуемся псевдоэлементом :only-child.
- Все сервисы Хабра. JohnDoe JohnDoe
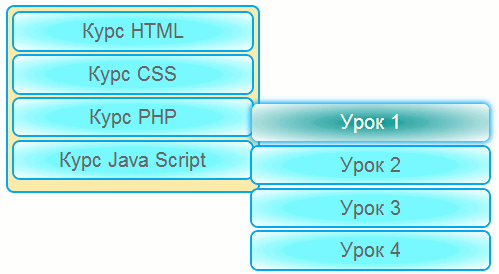
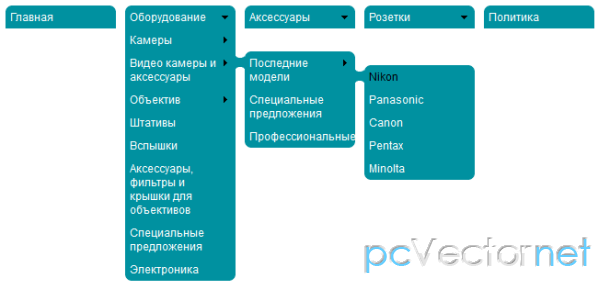
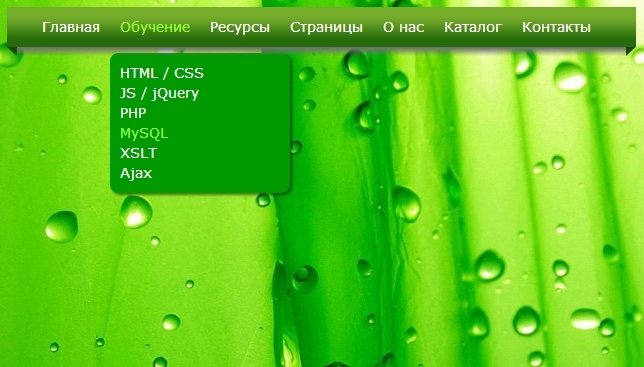
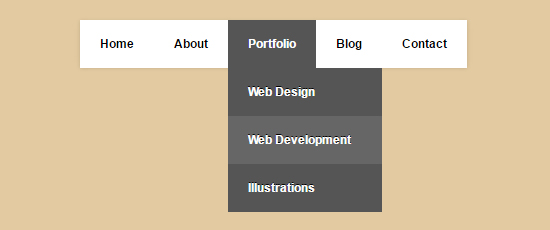
- Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту.
- Я не робот.
- Все сервисы Хабра.
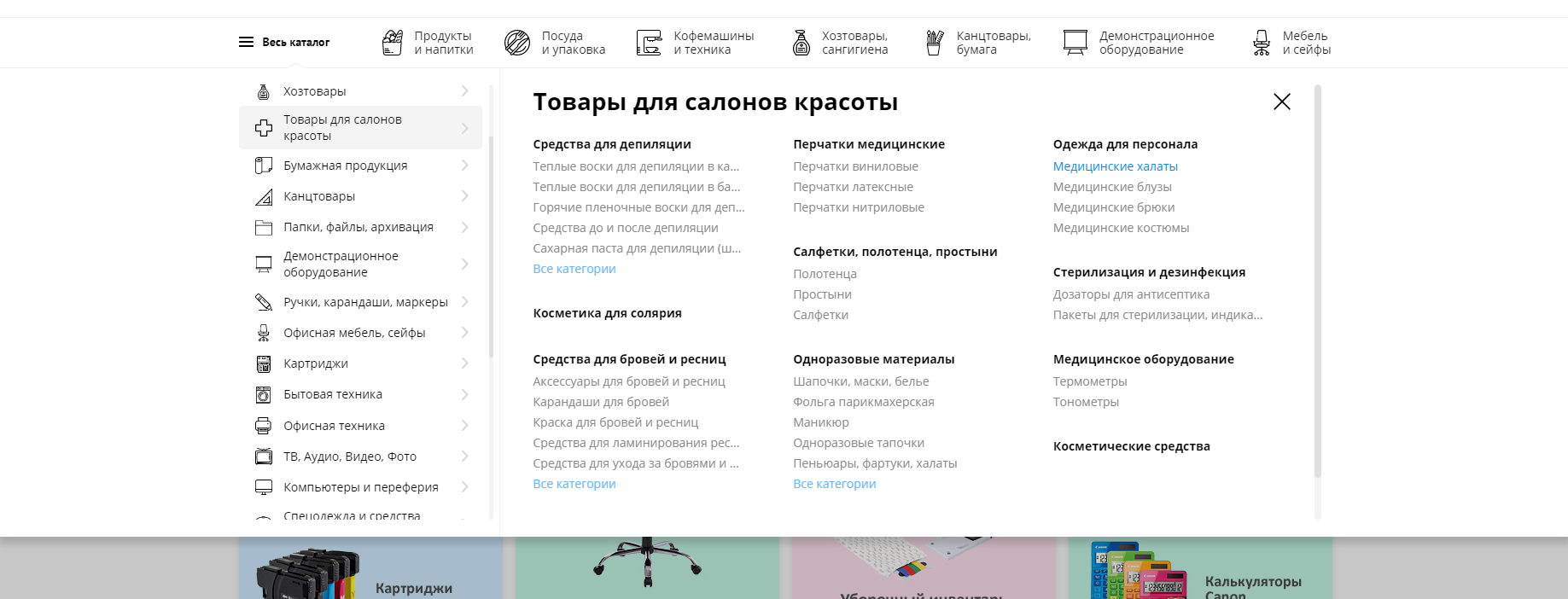
- Ограниченное пространство страницы сайта с одной стороны и масса блоков с другой — задача, с которой часто сталкиваются веб-дизайнеры.
- Иногда встречается задача: создать выпадающее меню, которое будет плавно раскрываться. В этом рецепте будет решение на чистом CSS.










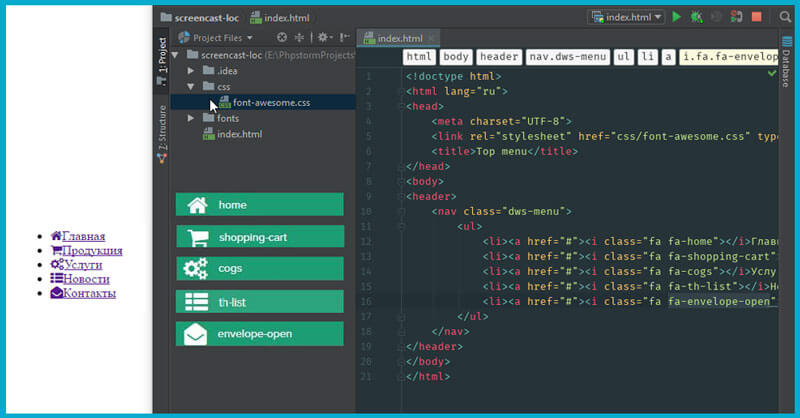
Выпадающее меню можно встретить на большинстве таких сайтов как блоги, интернет магазины, на корпоративных сайтах и т. Благодаря этому важнейшему элементу, посетитель с легкостью сможет перемещаться по сайту, а правильно продуманное меню также ускорит индексацию вашего интернет ресурса. В первом этапе мы создадим разметку для основного меню, которое будет видно всегда, его мы стилизируем, после этого мы создадим разметку для выпадающего, которое будет появляться только после наведения на один из нескольких элементов основного меню. Теперь переходим к нашему меню и для начала нам необходимо сделать так что бы список категорий был расположен не вертикально, а горизонтально.